In this chapter you will learn:
About text-transform property
Values of transform property
Example of this property
Text-transform property is used to transform the text like lowercase, uppercase, capitalize etc. This property is supported in all major browsers.
Values of transform property| Values | Description |
|---|---|
| lowercase | Used to change the characters to lowercase. |
| uppercase | Used to change the characters to lowercase. |
| capitalize | Used to change first character of each word to uppercase. |
| none | No transform |
| initial | Used to set the default value of the property |
| inherit | Inherit property from parent element |
Example of this property
<html>
<head>
<title>Example of text-transform property</title>
<style type="text/css">
#a
{
text-transform:lowercase;
}
#b
{
text-transform:uppercase;
}
#c
{
text-transform:capitalize;
}
#d
{
text-transform:none;
}
</style>
</head>
<body>
<p id="a">TEXT OF PARAGRAPH</p>
<p id="b">text of paragraph</p>
<p id="c">text of paragraph</p>
<p id="d">text of paragraph</p>
</body>
</html>
Guide:-
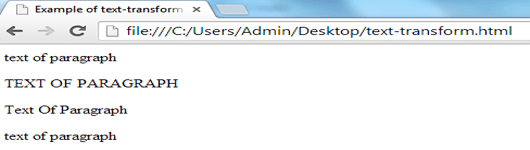
When you will run the given program then you will get that contents of paragraphs are displayed in a different form (lowercase, uppercase, capitalize and normal).
Output:-

SUMMARY
In this chapter, you have learned about the text-transform property of CSS. Some other properties are given in next chapter so click on Next button to continue-