In this chapter you will learn:
About overflow property
Values of this property
Examples of this property
Overflow property is used to specify the scroll of content. This property is helpful when you want to show the content in a fixed area but the spaces of the content are more.
Values of this property-| Values | Description |
|---|---|
| auto | Specify that the scroll-bar should be added |
| visible | This is the default value of overflow which is used to specify that the contents are visible. |
| scroll | An scroll-bar is added with the content of the element |
| hidden | This value specifies that the contents are invisible. |
| initial | Used to specify the default value of the property |
| inherit | Inherited from parent property |
Examples of this property
Example 1.overflow:scroll;
<html>
<head>
<title>Example of overflow property</title>
<style type="text/css">
div
{
width:150px;
height:80px;
background-color:Yellow;
overflow:scroll; /* overflow property */
}
</style>
</head>
<body>
<div> This is the example of overflow property in which its value is scroll so you can scroll the given content.</div>
</body>
</html>Output:- Example 2.
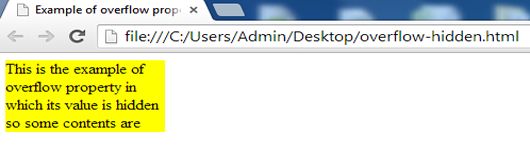
overflow:hidden;
<html>
<head>
<title>Example of overflow property</title>
<style type="text/css">
div
{
width:150px;
height:80px;
background-color:Yellow;
overflow:hidden; /* overflow property */
}
</style>
</head>
<body>
<div> This is the example of overflow property in which its value is hidden so some contents are invisible</div>
</body>
</html>Output:-

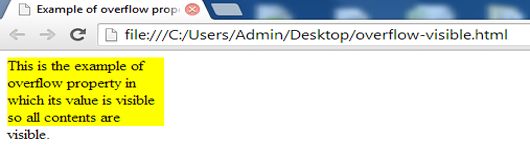
Example 3.
overflow:visible;
<html>
<head>
<title>Example of overflow property</title>
<style type="text/css">
div
{
width:150px;
height:80px;
background-color:Yellow;
overflow:visible; /* overflow property */
}
</style>
</head>
<body>
<div> This is the example of overflow property in which its value is visible so all contents are visible.</div>
</body>
</html>
Output:-

SUMMARY
In this chapter, you have learned about overflow property so now it's your responsibility to use this property in your program. If you want to continue to know some other properties of CSS then click on Next button-