In this chapter you will learn:
CSS clear property used with float property to specify the position of the element with respect to floating value. It has three values (left, right and both) which are used to clear floating element.
About clear property
Example of this property
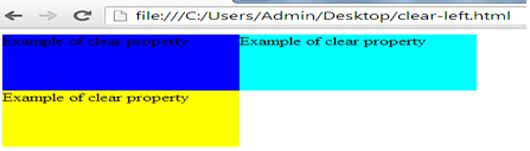
Example of this property:- Example 1. clear:left;
<!DOCTYPE html>
<html>
<head>
<styletype="text/css">
div{
width: 200px;
height: 80px;
float: left;
}
div#blue{
background-color:blue;
}
div#cyan{
background-color:cyan;
}
div#yellow{
background-color:yellow;
clear: left;
}
</style>
</head>
<body>
<div id="blue">Example of clear property</div>
<div id="cyan">Example of clear property</div>
<div id="yellow">Example of clear property</div>
</body>
</html>Guide:-
In this example, div is positioned according to the float value left but the clear property clear the floating value of div 3 which is in color yellow.
Output:-

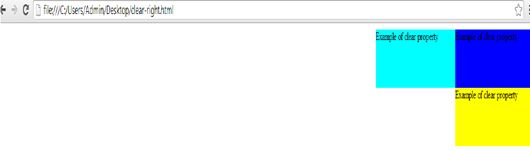
Example 2. clear:right;
<html>
<head>
<style type="text/css">
div{
width: 200px;
height: 80px;
float: right;
}
div#blue{
background-color: blue;
}
div#cyan{
background-color: cyan;
}
div#yellow{
background-color: yellow;
clear: right;
}
</style>
</head>
<body>
<div id="blue">Example of clear property</div>
<div id="cyan">Example of clear property</div>
<div id="yellow">Example of clear property</div>
</body>
</html>Guide:-
In this example, div is positioned according to the float value right but the clear property clears the floating value of div 3 which is in color yellow.
Output:-

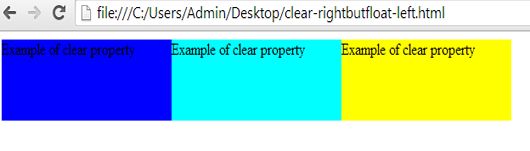
Example 3. float:left; but clear:right;
<html>
<head>
<style type="text/css">
div{
width: 200px;
height: 80px;
float: left;
}
div#blue{
background-color: blue;
}
div#cyan{
background-color: cyan;
}
div#yellow{
background-color: yellow;
clear: right;
}
</style>
</head>
<body>
<div id="blue">Example of clear property</div>
<div id="cyan">Example of clear property</div>
<div id="yellow">Example of clear property</div>
</body>
</html>Guide:-
In this example, div is positioned according to the float value left but the clear:right property clear the floating value of div 3 which is in color yellow.
Output:-

Summary
In this chapter, you have learned about the clear property and its uses with some examples so now you can try to use with yourself. Click on next button to continue-