In this chapter you will learn:
About position property
Values of this property
Examples of position property
Position property is used to specify that which type of positioning method is used for the element or tag. It helps to create a web page with the best look and feels.
Syntax:
position:value;
Values of position property
| Values | Description |
|---|---|
| fixed | Used to specify fixed positioning of element |
| static | It is the default value which positioning element in a normal form |
| absolute | Used to specify absolute position of the element |
| relative | Specifies the element relative to its normal position |
| initial | Specifies the default value |
| inherit | Used to inherit property from parent element |
Examples of position property
Example 1.position:absolute;
<html>
<head>
<title>Example of position property</title>
<style type="text/css">
#a
{
position:absolute;
left:50px;
right:200px;
}
</style>
</head>
<body>
<div> This is the example of position property of css.</div>
<div id="a">This is the example of position property of css.</div>
</body>
</html>
Guide:-
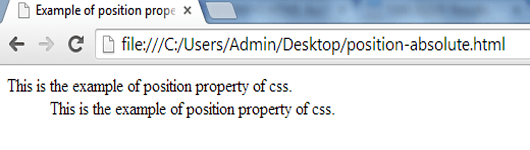
In the given program there is two type of divisions have used, one in a normal position but second as absolute position so both have a different position.
Output:-

Example 2.
position:static;
<html>
<head>
<title>Example of position property</title>
<style type="text/css">
#a
{
position:static;
left:50px;
right:200px;
}
</style>
</head>
<body>
<div> This is the example of position property of css.</div>
<div id="a"> This is the example of position property of css.</div>
</body>
</html>
Guide:-
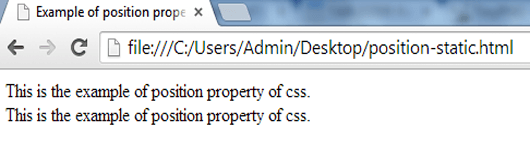
When you will run the given program, you will get that the position of both divisions is in a normal form. It has done due to a static value.
Output:-

SUMMARY
In this chapter, you have learned about position property with two examples so now try to use this property for yourself. Some other properties are given in next chapter so click on Next button to continue-