In this chapter you will learn:
CSS font-style property is used to specify the style of font like normal, italic and oblique. This property is mostly used to display the text as an italic format.
About font-style property
Example of this property
Example of this property:
<html>
<head>
<style type="text/css">
#a
{
font-style:italic;
}
#b
{
font-style:normal;
}
#c
{
font-style:oblique;
}
</style>
</head>
<body>
<p id="a"> This is the example of font-style:italic</p>
<p id="b"> This is the example of font-style:normal</p>
<p id="c"> This is the example of font-style:oblique</p>
</body>
</html>Guide:-
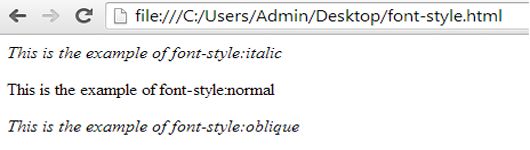
When you run the given program then you will get that the style of the text of paragraphs is different (italic, normal and oblique).
Output:-

Summary
In this chapter, you have learned about the font-style property and also its uses in the program so now write your own program to use font-style property because if you try yourself then you can learn better. Click on Next button to continue-