In this chapter you will learn:
About table-layout property
Values of this property
Example of this property
Table-layout property is used to specify the algorithm to render the layout of a table (including cells, rows, columns).
Values of this property-| Values | Description |
|---|---|
| fixed | This property is used to determine cells in the first row. |
| auto | Used to determine column widths in all row |
| initial | Used to specify the default value |
Example of this property
<html>
<head>
<title>Example of table-layout property</title>
<style type="text/css">
#a
{
table-layout:auto;
}
#b
{
table-layout:fixed;
}
</style>
</head>
<body>
<table id="a" border="1px" width="100%">
<tr><td width="3%">beautiful</td>
<td width="97%">picture</td></tr>
</table><br/>
<table id="b" border="1px" width="100%">
<tr><td width="3%">beautiful</td>
<td width="97%">picture</td></tr>
</table>
</body>
</html>
Guide:-
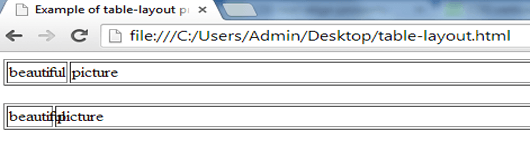
In the given program, there are two tables in which the first table has used CSS property (table-layout) value auto but second has used fixed to the output of both tables are different.
Output:-

SUMMARY
In this chapter, you have learned about the table-layout property. Given the example of this property will help you to understand it better so try it yourself and click on Next button to continue-