In this chapter you will learn:
About text-align property
Values of this property
Example of this property
CSS text-decoration property is used to specify the decoration of text of the element. You can decorate the text as underline, overline etc.
Values of this property-| Values | Description |
|---|---|
| none | This is the default value of text-decoration which is used to display a normal text |
| overline | Used to draw a line over text |
| underline | Used to draw a line below text |
| line-through | Used to dwar a line through text |
| initial | Used to specify the default value of the property |
| inherit | inherit property from parent element |
Example of this property
<html>
<head>
<title>Example of text-decoration property</title>
<style type="text/css">
#a
{
text-decoration:underline;
}
#b
{
text-decoration:overline;
}
#c
{
text-decoration:line-through;
}
</style>
</head>
<body>
<p> A simple paragraph</p>
<p id="a"> This is the example of text-decoration:underline</p>
<p id="b">
This is the example of text-decoration:overline</p>
<p id="c"> This is the example of text-decoration:line-through</p>
</body>
</html>
Guide:-
When you will run the given program then you will get that the content of paragraph is decorated differently.
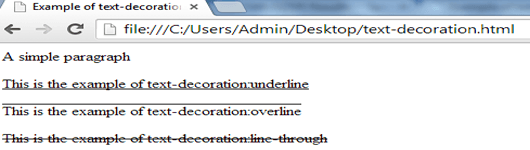
Output:-
SUMMARY
In this chapter, you have learned about the text-decoration property of CSS so now you can use this property in your program to make the web page attractive. Click on Next button to continue learning-