In this chapter you will learn:
About outline property
Example of this property
Outline property is used to draw a line around the element but the line is not the part of the element. This property is supported in all major browsers.
Example of this property<html>
<head>
<title>Example of outline property</title>
<style type="text/css">
div
{
border: 2px dotted green;
outline:blue solid thick;
}
</style>
</head>
<body>
<div> This is the example of outline property of css.<br/>
</div>
</body>
</html>
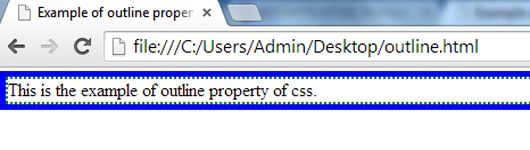
Output:-
 SUMMARY
SUMMARY
In this chapter, you have learned about outline property of CSS. One example is given for your better guide so you can get help from this example. Click on Next button to continue-