In this chapter you will learn:
About width property
Values of this property
Example of this property
CSS width property is used to set the width of the element. This property is common because it can be used by many elements or tags.
Values of this property| Values | Description |
|---|---|
| auto | This is the default value of width property which allow browser to calculate width automatically |
| length | Width defined in px, cm etc. |
| % | Width defined in % (percent) |
| initial | Sets the default value |
Example of this property
<html>
<head>
<title>Example of width property</title>
<style type="text/css">
#a
{
width:400px;
background-color:Green;
}
#b
{
width:200px;
background-color:Red;
}
</style>
</head>
<body>
<p id="a">width:400px;</p><br/>
<p id="b">width:200px;</p>
</body>
</html>
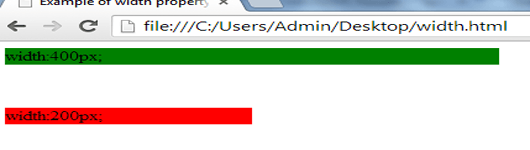
Output:-

SUMMARY
In this chapter, you have learned about width property. If you want to continue learning then click on Next button-