In this chapter you will learn:
About text-shadow property
Values of this property
Example of this property
CSS text-shadow property is used to apply shadow to the text of the element so that it may look attractive and the web page also became impressive.
Values of this property-| Values | Description |
|---|---|
| h-shadow | Used to display horizontal shadow |
| v-shadow | Used to display vertical shadow |
| color | Used to specify the color of shadow |
| none | No shadow |
| initial | Used to specify the default |
| inherit | Inherit from parent property |
Example of this property
<html>
<head>
<title>Example of text-shadow property</title>
<style type="text/css">
#a
{
text-shadow: 1px 1px #00ff00;
}
#b
{
text-shadow:1px 1px #ff0000;
}
</style>
</head>
<body>
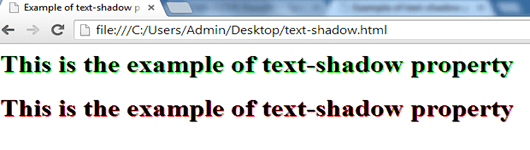
<h1 id="a">This is the example of text-shadow property</h1>
<h1 id="b">This is the example of text-shadow property</h1>
</body>
</html>
Guide:-
When you will run the given program then you will get the shadow of heading (h1).
Output:-

SUMMARY
In this chapter you have learned about the text-shadow property so click on Next button to know some other properties of CSS.